About Me
Hi! I'm Shatasha Anne Figueroa Bailey, a student of Las Pinas City National Science High School learning within the section of 9 - Faith. My interests include scrapbooking, reading, writing articles, and listening to music. I also appeal to design and making my outputs aesthetically pleasing, this is why I strive to do my best when it comes to creative work.
Outside of coding, I have a wide range of interests that keep me busy. I love reading, especially science fiction and fantasy novels, as they allow me to escape into new worlds and explore different perspectives. I’m also into photography, capturing moments in nature or during my travels. My creative side is balanced with a love for fitness and sports, I am a Taekwondo athlete and I enjoy staying active and pushing myself physically. This balance helps me stay grounded and focused, both in my studies and in my personal life.
I believe in constant growth, both academically and personally. While I’ve faced challenges in learning new concepts, especially in my ICT classes, I’ve found that persistence and a willingness to ask for help have been key to overcoming obstacles. I’ve come to enjoy the process of learning, even when it’s difficult, because each step forward brings me closer to my goals. Whether it’s coding, reading, or exploring the world, I’m always excited about what’s next.




Projects
Here are some projects I've worked on this quarter:

Project 1
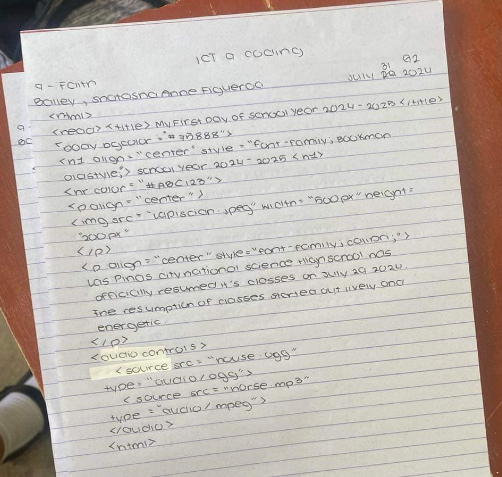
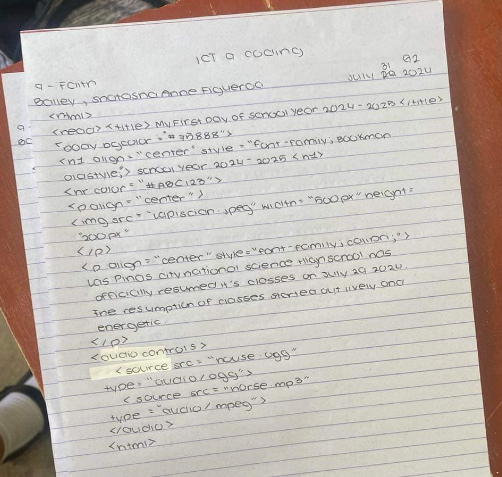
The first project that I have recorded on my phone was when we were assigned to create lines of codes and write them on a one whole sheet of paper. In these lines of codes, we were tasked to talk about our first day of school, the output was required to contain a background color, image, and audio.

Project 2
This was a project given during the ADM asynchronous learning sessions where we were tasked to make an output showing what we had learned in terms of hyperlinks.

Project 3
The first project that I have recorded on my phone was when we were assigned to create lines of codes and write them on a one whole sheet of paper. In these lines of codes, we were tasked to talk about our first day of school, the output was required to contain a background color, image, and audio.
Reflection

E-Portfolio Reader's Survey (Grade 9)
As a student, I greatly value your feedback! Please help in improving my ePortfolio by answering a few questions below.

Contact Me
If you’d like to get in touch, feel free to email me at shatashaanne.bailey_student@depedlaspinas.ph or reach out through my social media links below!